|
|
|
|
Featured Photoshop Tutorials:
|
Deprecated: mysql_connect(): The mysql extension is deprecated and will be removed in the future: use mysqli or PDO instead in /home/appelsin/public_html/kromefx/db_conn.php on line 8
|
|
Deprecated: mysql_connect(): The mysql extension is deprecated and will be removed in the future: use mysqli or PDO instead in /home/appelsin/public_html/kromefx/db_conn.php on line 8
 | | Title: | | MouseOver Menu Images | | Author: | kromefx | view all by kromefx | | Category: | Web Layouts | | Level: | Intermediate | | Description: | Create a new-style menu with mouseovers the easy way. | | Views: | 43,597 | | Date: | 12/14/2004 | | |
| Page 1 | Page 2 |
| Create a new document, 25 pixels high is good. Make it as long as you think you'll need -- you can trim it down later. |
| Make a new layer and fill with white. Then in the blending options set a gradient overlay light blue>white and a 1 pixel black inside stroke. | |
| Now add your text. Make sure there's plenty of space between each option. When you're done, trim up the border length-wise to fit the text and center the text vertically. I generally use Arial without any smoothing for the most professional look. | |
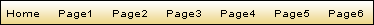
| Duplicate the background layer and edit the blending options. This time change the color of the gradient overlay but leave everything else the same. I chose a light yellow/orange color. This is the mouseover layer. | |
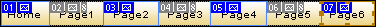
| Take out the slice tool and draw a box around EVERY OTHER menu item. This will slice out each menu item to a separate image later. | |
| Page 1 | Page 2 |
Click Here to see the MOST POPULAR tutorials!
|
|
|