|
|
|
|
Featured Photoshop Tutorials:
|
Deprecated: mysql_connect(): The mysql extension is deprecated and will be removed in the future: use mysqli or PDO instead in /home/appelsin/public_html/kromefx/db_conn.php on line 8
|
|
Deprecated: mysql_connect(): The mysql extension is deprecated and will be removed in the future: use mysqli or PDO instead in /home/appelsin/public_html/kromefx/db_conn.php on line 8
 | | Title: | | Complete Web Page Plus Code | | Author: | kromefx | view all by kromefx | | Category: | Web Layouts | | Level: | Intermediate | | Description: | This tutorial takes you from the initial setup and design of a web site, all the way through producing W3C validated CSS and XHTML 1.0 for layout, while leaving room for integrating your own designs and color schemes. The .PSD is also available for download as well as the code. | | Views: | 325,670 | | Date: | 12/9/2005 | | |
| Page 1 | Page 2 | Page 3 | Page 4 | Page 5 | Page 6 | Page 7 |
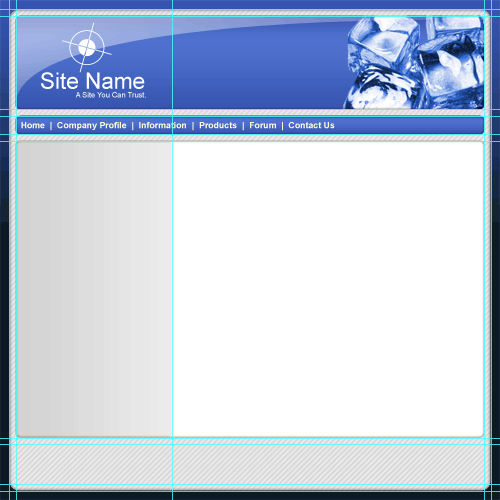
Now select another color from your color scheme. This will be for the left-hand panel. I have chosen a light grey. Use the Rounded Rectangle Tool  to create another shape inside the guides shown below. If you wish you may even use a gradient under blending modes as long as the gradient is horizontal. I chose to use a light grey to lighter grey gradient. Then clip the new layer to the body layer so it will inherit the inner shadow. to create another shape inside the guides shown below. If you wish you may even use a gradient under blending modes as long as the gradient is horizontal. I chose to use a light grey to lighter grey gradient. Then clip the new layer to the body layer so it will inherit the inner shadow. | |
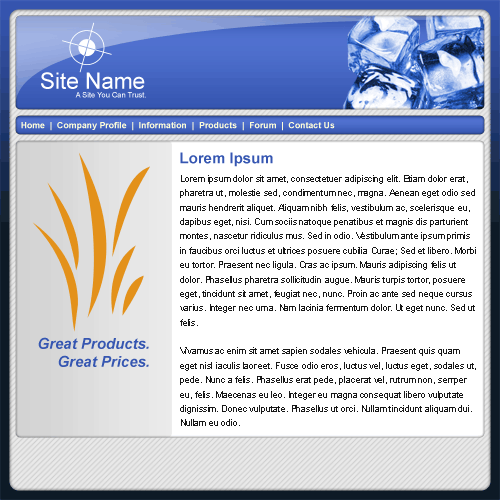
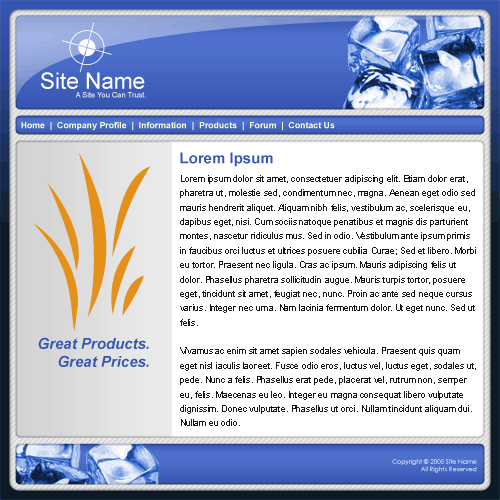
| So that you can visualize what the page will look like, I have added some content. You do not have to do this at this time because this will be added in the HTML. I have used standard Lorem Ipsum text to fill the blank areas and removed the guides. I have also added one of the default shapes in Photoshop with some text to indicate where you might have some featured products, or other item relevant to your web site. | |
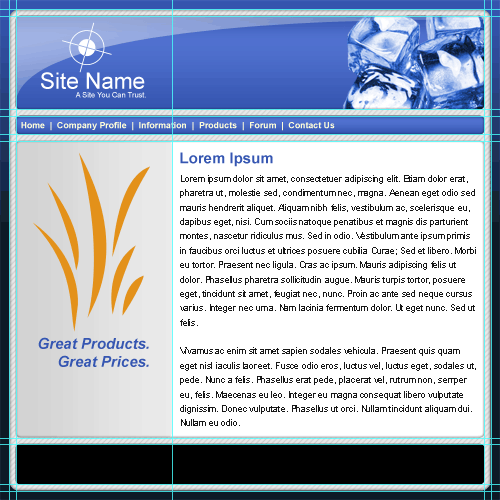
Now we have the footer. Create a new layer group called footer. The footer will be basically like your header but smaller. Use the Rounded Rectangle Tool  to draw a shape in between the guides shown below. Add the same inner shadow either by copying and pasting the layer style, or by manually adding it. to draw a shape in between the guides shown below. Add the same inner shadow either by copying and pasting the layer style, or by manually adding it. | |
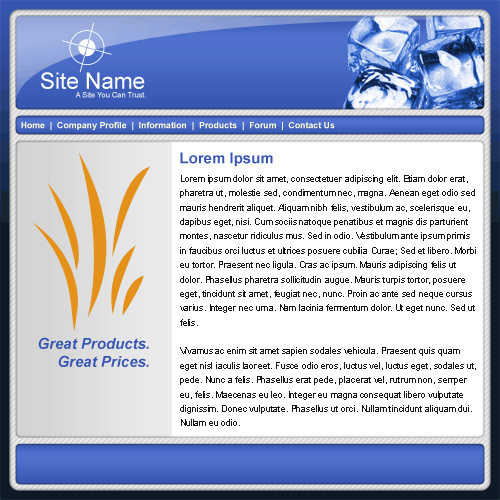
| Now duplicate the layer and add a gradient to it. Again Iím back to the same old blue to light blue to blue gradient. Clip this layer to the layer created in step 18 so that it will inherit the inner shadow. I have removed the guides to give you a better look. | |
| To keep a theme across the site, I have used the same image that I used in the header, but flipped horizontally and on the opposite side. If you use an image here, clip it to the layer created in step 19. Then add your copyright text to the right hand side of the footer. Guides have been removed for you to see how it looks. | |
| Page 1 | Page 2 | Page 3 | Page 4 | Page 5 | Page 6 | Page 7 |
| Paul 87.212.50.103 | 3/14/2008 @ 6:56pm | Awesome Tut, keep up the good work!
|
Click Here to see the MOST POPULAR tutorials!
|
|
|