|
|
|
|
Featured Photoshop Tutorials:
|
Deprecated: mysql_connect(): The mysql extension is deprecated and will be removed in the future: use mysqli or PDO instead in /home/appelsin/public_html/kromefx/db_conn.php on line 8
|
|
Deprecated: mysql_connect(): The mysql extension is deprecated and will be removed in the future: use mysqli or PDO instead in /home/appelsin/public_html/kromefx/db_conn.php on line 8
 | | Title: | | Complete Web Page Plus Code | | Author: | kromefx | view all by kromefx | | Category: | Web Layouts | | Level: | Intermediate | | Description: | This tutorial takes you from the initial setup and design of a web site, all the way through producing W3C validated CSS and XHTML 1.0 for layout, while leaving room for integrating your own designs and color schemes. The .PSD is also available for download as well as the code. | | Views: | 325,670 | | Date: | 12/9/2005 | | |
| Page 1 | Page 2 | Page 3 | Page 4 | Page 5 | Page 6 | Page 7 |
| Now hide all layers except your menu layer and select it. Do the same as you did for the header except call it menu_bg.gif 750X30. | |
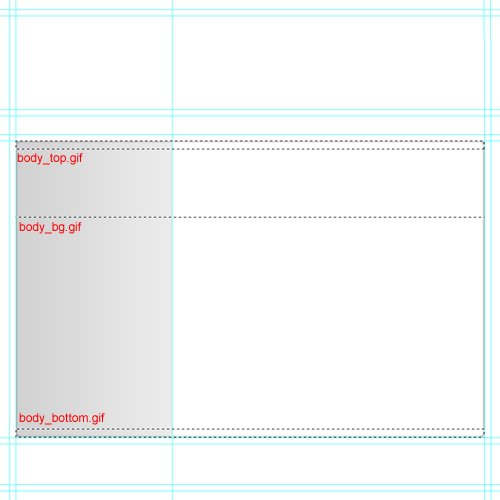
| Again we’ll have to make 3 different selections for the body. Hide all layers except the body layer, then select the body layer. Select the top, a portion of the middle for the background, and the bottom. Save as body_top.gif 750X14, body_bg.gif 750X1, and body_bottom.gif 750X14 into the images folder. | |
| Hide all layers except the footer and select it. Now CTRL-Click the footer to make it a selection. Copy and paste the footer layer into a new image and save the file as footer.gif 750X65. | |
| You're all done! You may download the zip file in the next step. The zip file contains the original .psd of this tutorial, as well as the HTML and CSS files you need to make the web page work. Edit the HTML and CSS with a text editor or HTML editor to customize them then copy them over to the folder you created for your web site. I have put comments all through them indicating where you might want to change things. The HTML and CSS code are cross browser compatible as well as W3C validated, so you shouldn't have any problem with it. It is coded to allow the body portion or left panel portion of the web site to expand vertically however long you need it to. The rest is up to you! |
| Page 1 | Page 2 | Page 3 | Page 4 | Page 5 | Page 6 | Page 7 |
| Paul 87.212.50.103 | 3/14/2008 @ 6:56pm | Awesome Tut, keep up the good work!
|
Click Here to see the MOST POPULAR tutorials!
|
|
|